Two quarters have passed in 2021 and amidst of the on-going global pandemic outbreak and the tight schedules we are lucky to be challenged upon for embarking on several interesting projects, we still took every opportunity to level-up our technical know-hows especially into the web technologies as we are always #BuildingOnABetterInternet.
While we are developing our second product – Projflow, a ground-breaking wholesome integrated project management framework cum app system that connects Google’s Workspace (Gmail, Tasks, Calendar) to WordPress powered Project Management (wProject) and Billing (Sprout Invoices) systems as one, we decided to push the functional and aesthetic aspects of the app to the next-level, and that’s when we chance upon Stencil (a toolchain for building reusable, scalable Design Systems.)
It all sounded fancy but in short, have you ever wondered how all those commonly used html tags are being generated?
What if there’s a way for us to create our own tags and being used at different places, platforms, frameworks without the need to re-write, re-code on different projects?
The answer is Stencil.
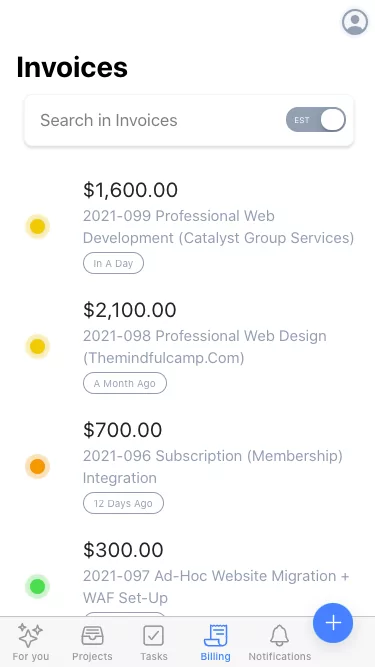
We spent about 2 days looking deep into it and successfully implemented our first two reusable components in a matter of minutes into Projflow’s mobile app development via Ionic framework. Let’s take a look at the WIP snapshots. And here’s how we achieved the beautiful status indication component (ion-status) with a few lines on the template, natively integrated with Angular (Works with React, Vue and more).

So here’s the interesting part.
To start building your first web component using Stencil, all you need to do is
npm init Stencil
To integrate with your framework,
Stencil has been around for at least the last 2 years and it is yet another powerful product created by the team behind Ionic. They have also provided a very comprehensive documentation guides on implementing your custom web components in your project in their documentation web. Do head over and check the docs out.
Intend to use variable value?
It was a beginner’s mistake for us to forget on binding our web component’s properties / attribute between our framework and Stencil. So, if you are looking at parsing a variable value from your framework back to the custom web component you have designed, before you published your web components, do remember to check if you have set the attribute binding correctly.
Given our example in another component that we created, circle-progress has a dynamic value that is parsed from the framework to indicate a progress (which is also an attribute property in the web component).

