Today, I’m going to share 3 methods you can use images to beautify your web page without getting penalized by search engines.
There are a plenty of recent approaches, we will use design principles, CSS and JavaScript to alternate our use of images on the internet. Whilst a number of what’s viable is still dictated by the browsers, one thing’s for sure: the days of static, boxy photos are gone.
The price of taking the time to edit photographs in order that they are in tune to the color theme of the website is mostly underestimated. If pics come from extraordinary sources or cameras, or were taken at special times of the day, mild modifications to brightness, assessment and cropping can go a long-winded way in making them gel together. The usage of a picture editor or exploring a few CSS3 options may be a splendid way to spruce pics up.
Grid systems may be used to help placing photographs within a system and additionally break the columns as wanted – and absolutely, the web could use a piece more of that grid-breaking. Photos don’t ought to continually be full-width, with parent elements and child elements. And it’s not just photos that can break the grid: buttons, text and masks (although check CanIUse first) can all help you shift away from overused patterns.
Thoughtful use of lazy loaders and the <picture> element can be the final step in making photos work well in html5 system. Having smaller versions for smaller screens and larger, retina versions for big screens can help enhance the user experience. JavaScript libraries that load images on scroll rather than on page load can pique viewers’ curiosity as well.
Lastly, always try to optimize your beautiful images – Resize the resolution to within 1000px using Photoshop, Optimize using plugin and Minify the images before uploading to the internet.
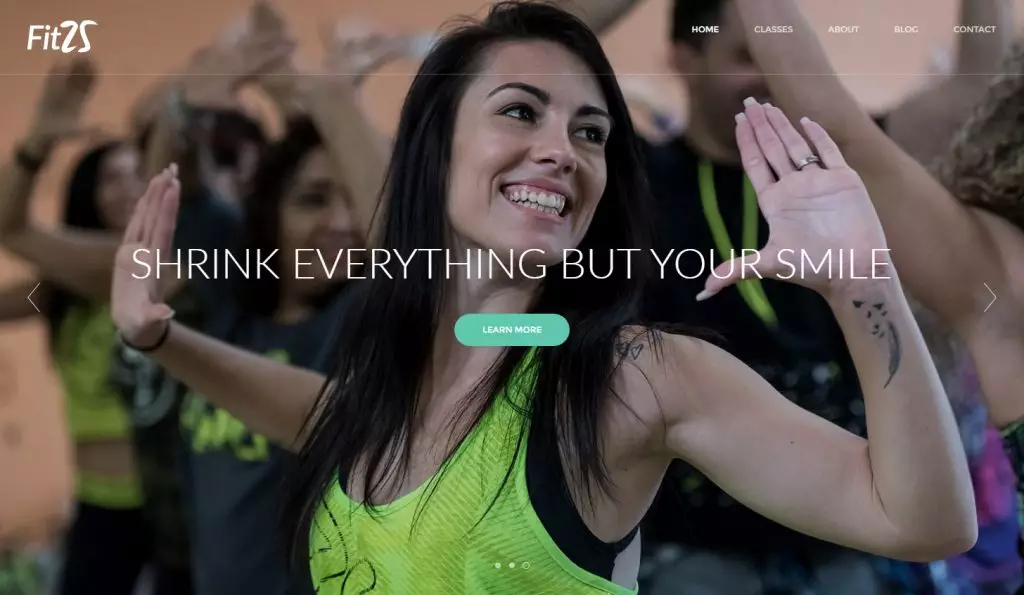
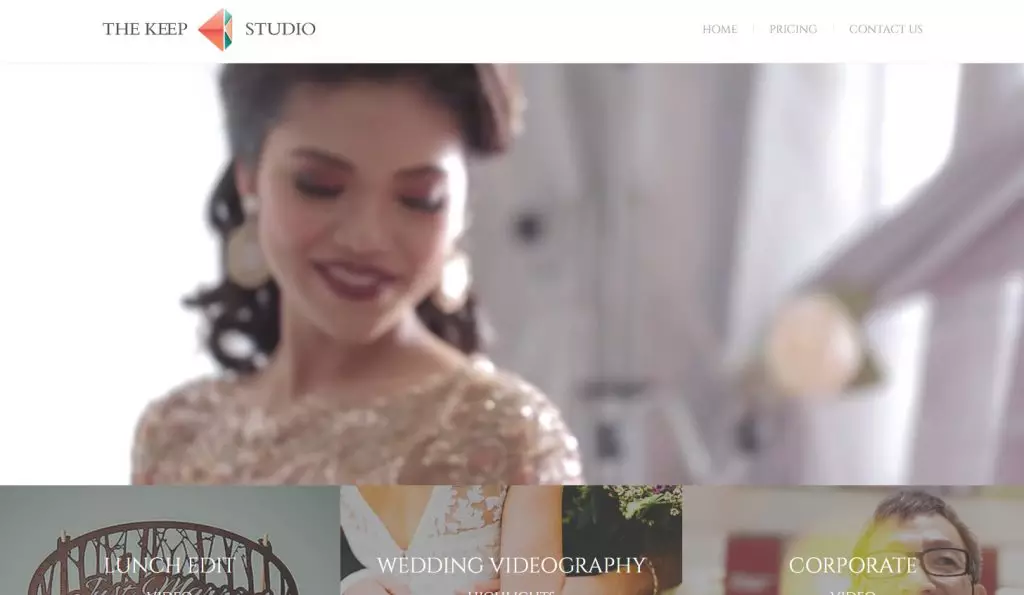
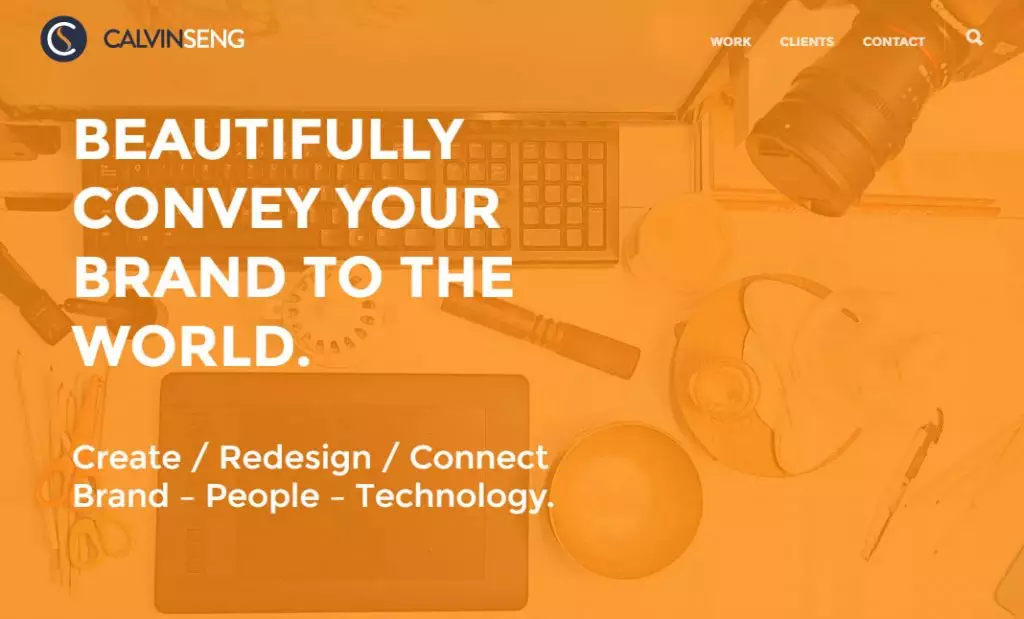
Here are 3 sites designed by freelance web designer and web design agency that get their pictures simply proper.

02. The Keep Studio

The Keep Studio Wedding Videography

Freelance web designer Singapore

